Слайдеры
Geetest
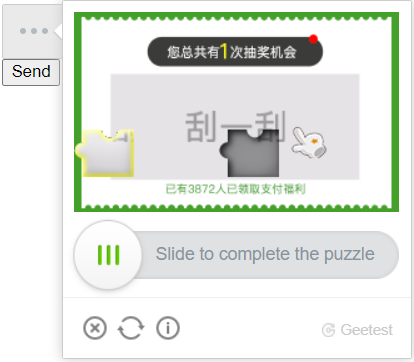
Рассмотрим на примере демо слайдер 
Отправляем только то, что находится зеленной рамке, вместе с зеленными рамками (необязательно в зеленной рамочке может быть изображение), пример: 
При получении результата Result: OK|coordinates:x=143,y=53,w=42
Нам нужно только x=143
Обратите внимание что мы отправляем изображение того размера что и в окне
| Оригинал | Размер окна |
|---|---|
 |  |
| 260x160 | 260x160 |
WARNING
Если вы отправляете картинку больше чем в окне, примените формулу
Например, картинка в ширину 300 пикселей, размер экрана 260, возьмем координаты, что пришли по примеру выше 143/300*260=123,9
Теперь двигаем ползунок на +143 пикселя 
| Возможно вы столкнётесь с таким, что каждый раз слайдер будет доходить не до конца, советуем попробовать несколько раз прогнать решение и добавить к 143 + 2-5 пикселей. |  |
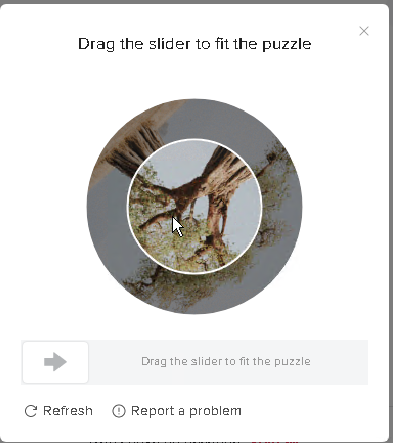
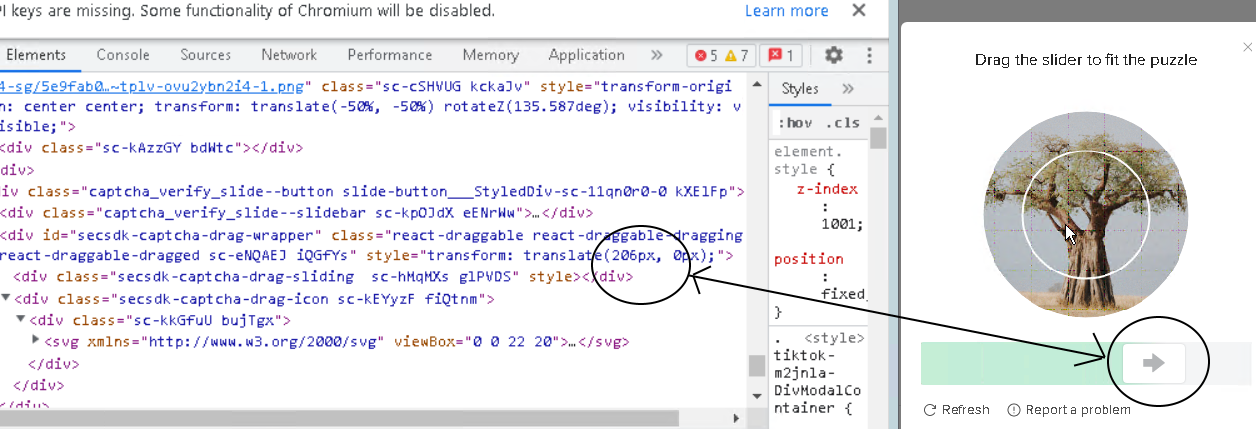
Tiktok

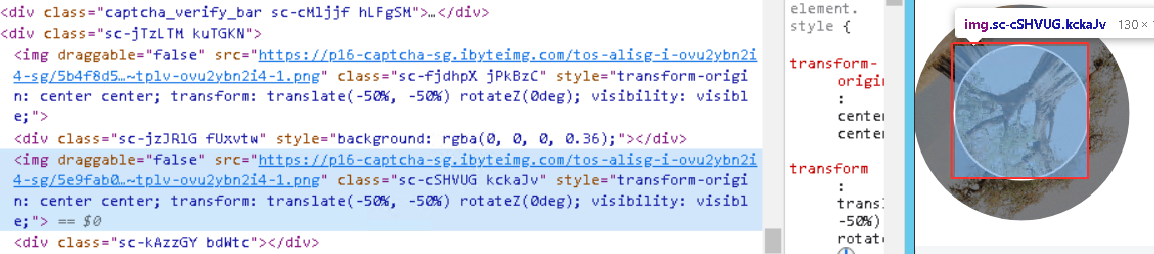
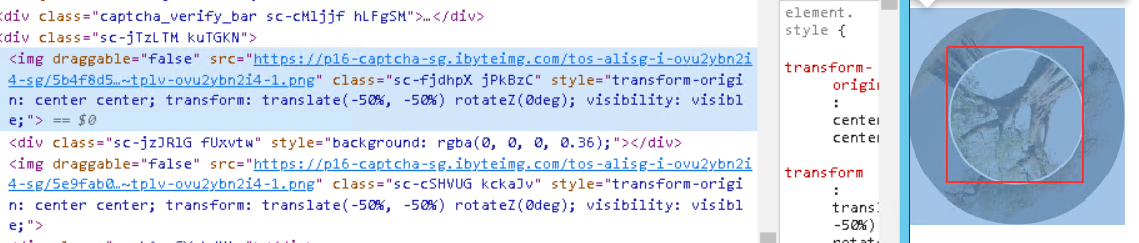
Решение тиктока слайдера, нам нужно 2 картинки,


Нам нужны именно ссылки на картинки, потом преобразовываем их в base64
| 1 cсылка |
|---|
| aHR0cHM6Ly9wMTYtY2FwdGNoYS1zZy5pYnl0ZWltZy5jb20vdG9zLWFsaXNnLWktb3Z1MnlibjJpNC1zZy81YjRmOGQ1NTJkNWE0OGRkOGRhZjJlYzI5YWEyOTQxZn50cGx2LW92dTJ5Ym4yaTQtMS5wbmc= |
| 2 ссылка |
| aHR0cHM6Ly9wMTYtY2FwdGNoYS1zZy5pYnl0ZWltZy5jb20vdG9zLWFsaXNnLWktb3Z1MnlibjJpNC1zZy81ZTlmYWIwZjM5M2I0MjUzYjYzNjA5ODk0YmNiNWFmOX50cGx2LW92dTJ5Ym4yaTQtMS5wbmc= |
Отправляем в сервис, получаем координаты OK|coordinates:x=0,y=205
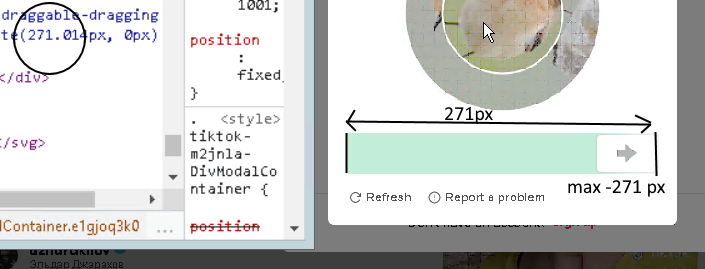
и дальше двигаем ползунок на 205 пикселей 
WARNING
У нас в системе по дефолту стоит значение 271px, это максимальная ширина поля 
Если у вас другое значение, например 300px, делаем расчет 205 (на сколько надо двигать) / 271 (максимальная ширина поля) * 300 = 226,93
То есть вам нужно двигать слайдер на ~227px
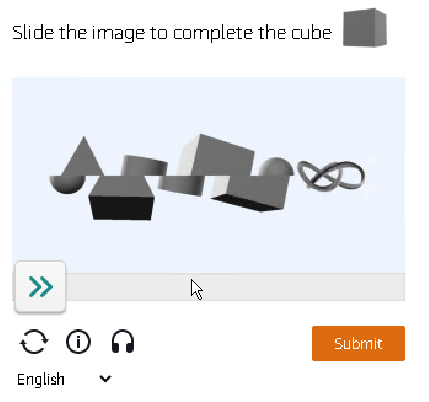
Amazon
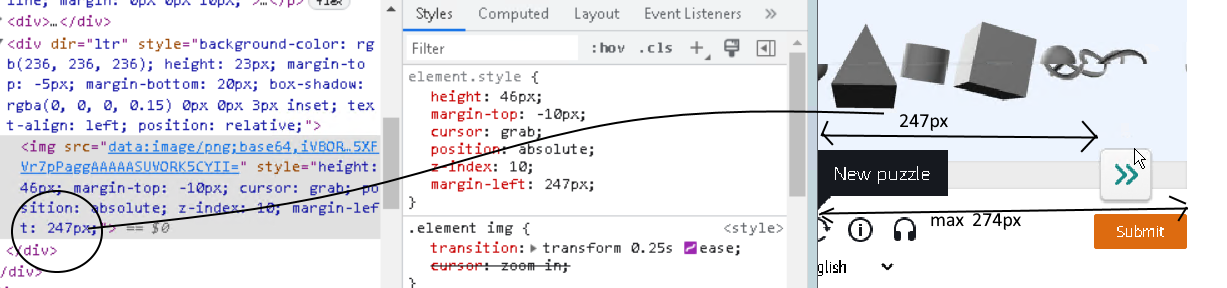
Пример слайдера амазона 
Что нужно отправлять на распознавание 
Получаем координаты: OK|coordinates:x=247,y=0
Двигаем слайдер на 247px